[16] The 15 Best Developer Resources in 2020 - Part II
Today I will keep up my Top 15 series for the last time this year. This post will be the second part of one of my previous posts, which was also related to Best Developer Resources. I wasn't originally planning any "sequels". Anyway, the reason for writing the second part is simple enough - there are just so many great resources that I want to share. This time, I will go with a bit less obvious ones, and, despite the lack of big names, I believe that there are enough noteworthy hidden gems here.
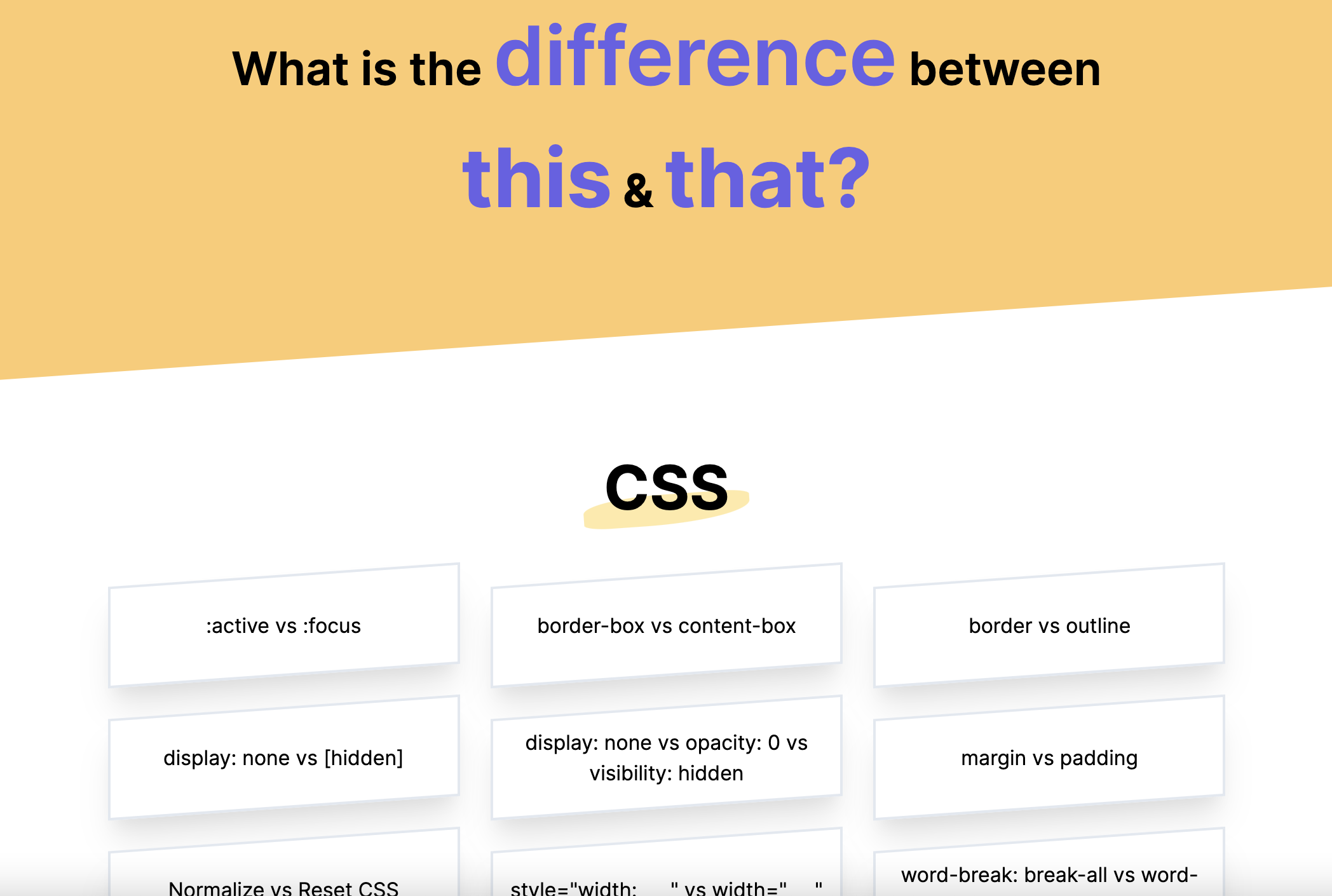
1). this vs that
It is a website with a simply genius approach. Explains the difference between things like :active vs :focus (CSS), class vs id (HTML), for ... in vs for ... of (JS), and so on.

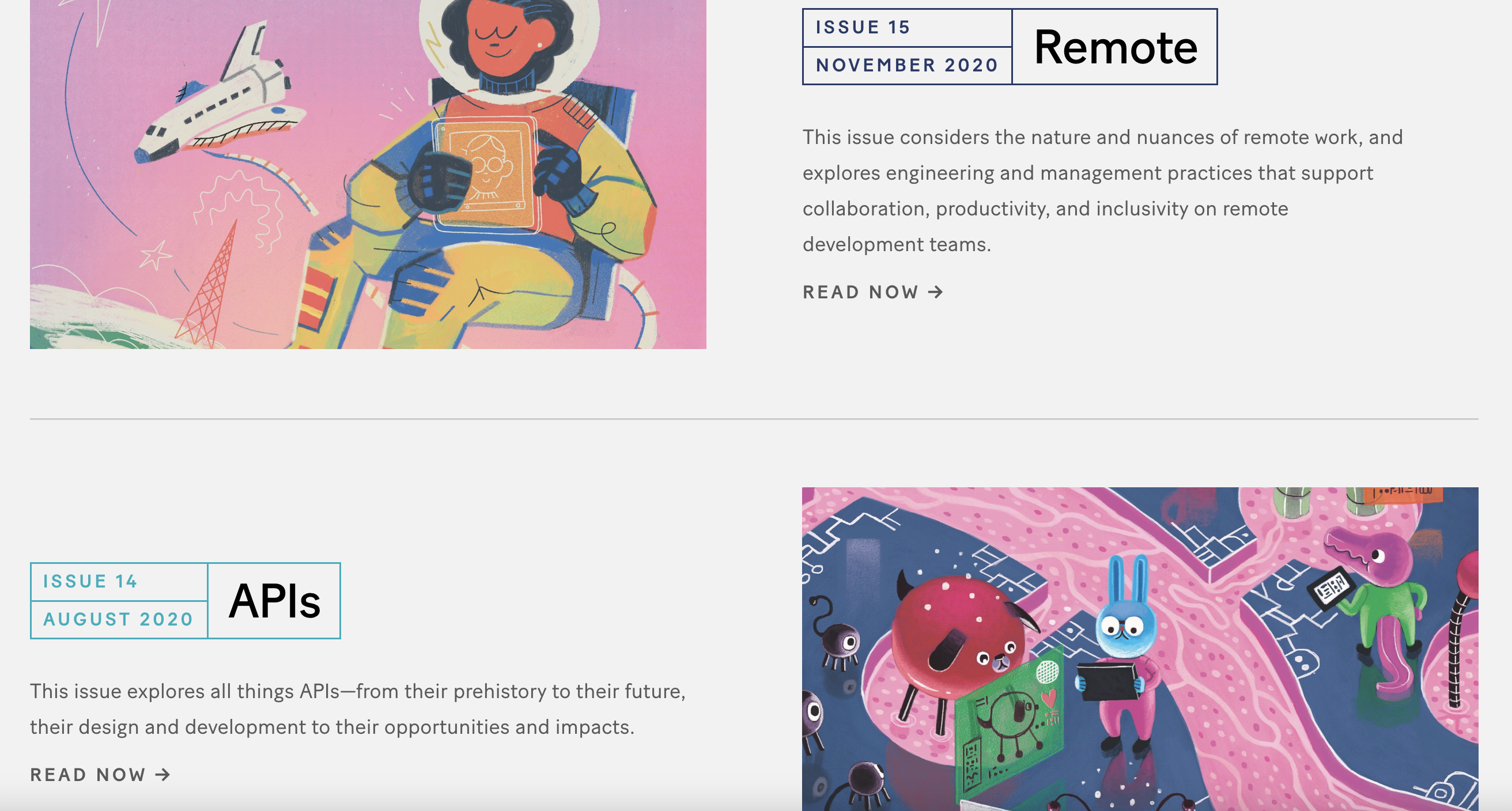
2). Increment
Stylish and informative software-related magazine. Articles by well-known experts such as Chris Coyier, Lea Verou, Dan Abramov, etc.

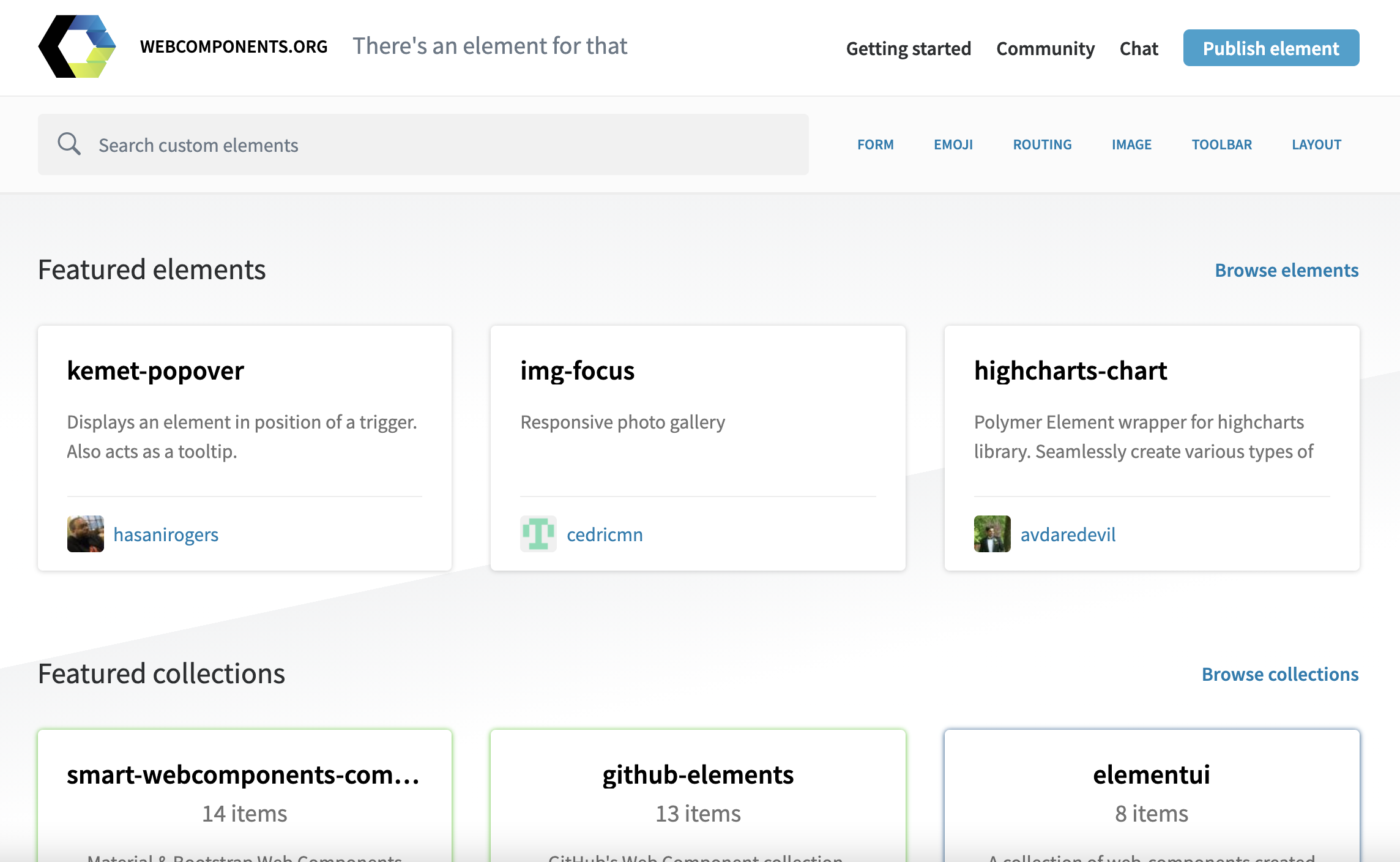
3). WebComponents
A great place to share and search for components. WebComponents provides articles, presentations, podcasts, tools, and more to help web professionals. All the content on this site is totally free.

https://www.webcomponents.org/
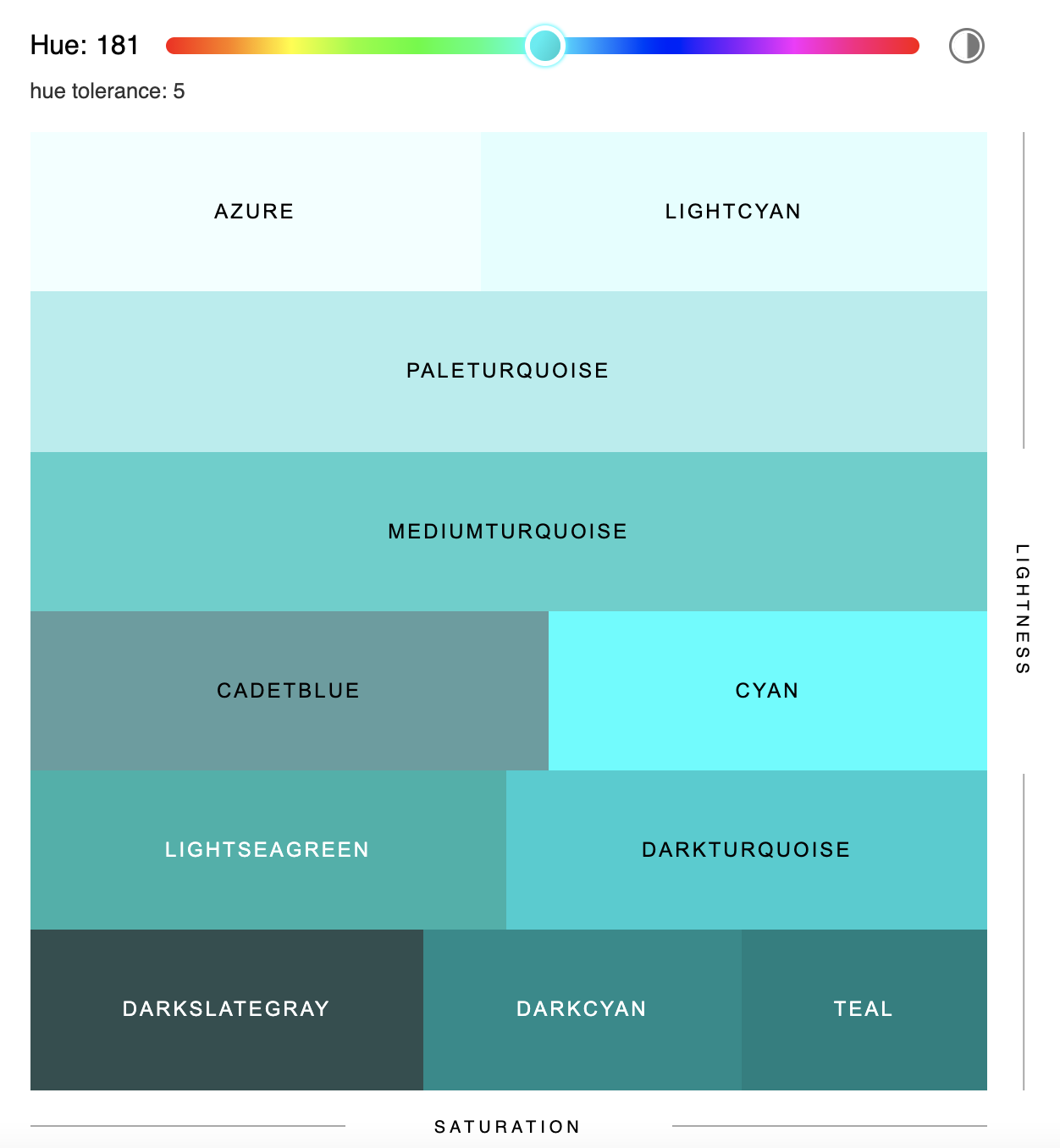
4). Sorted Colors
A very clever and simple tool for picking a new brand color for your project. It displays the colors with the color codes - HEX, RGB, HSL. Made by Mustafa Enes Ertarhanaci.

https://enes.in/sorted-colors/
5). Noun Project
A free collection of icons and photos for almost everything.

6). Khroma
The AI-powered color tool. Khroma learns from your input and generates combos of color palettes.

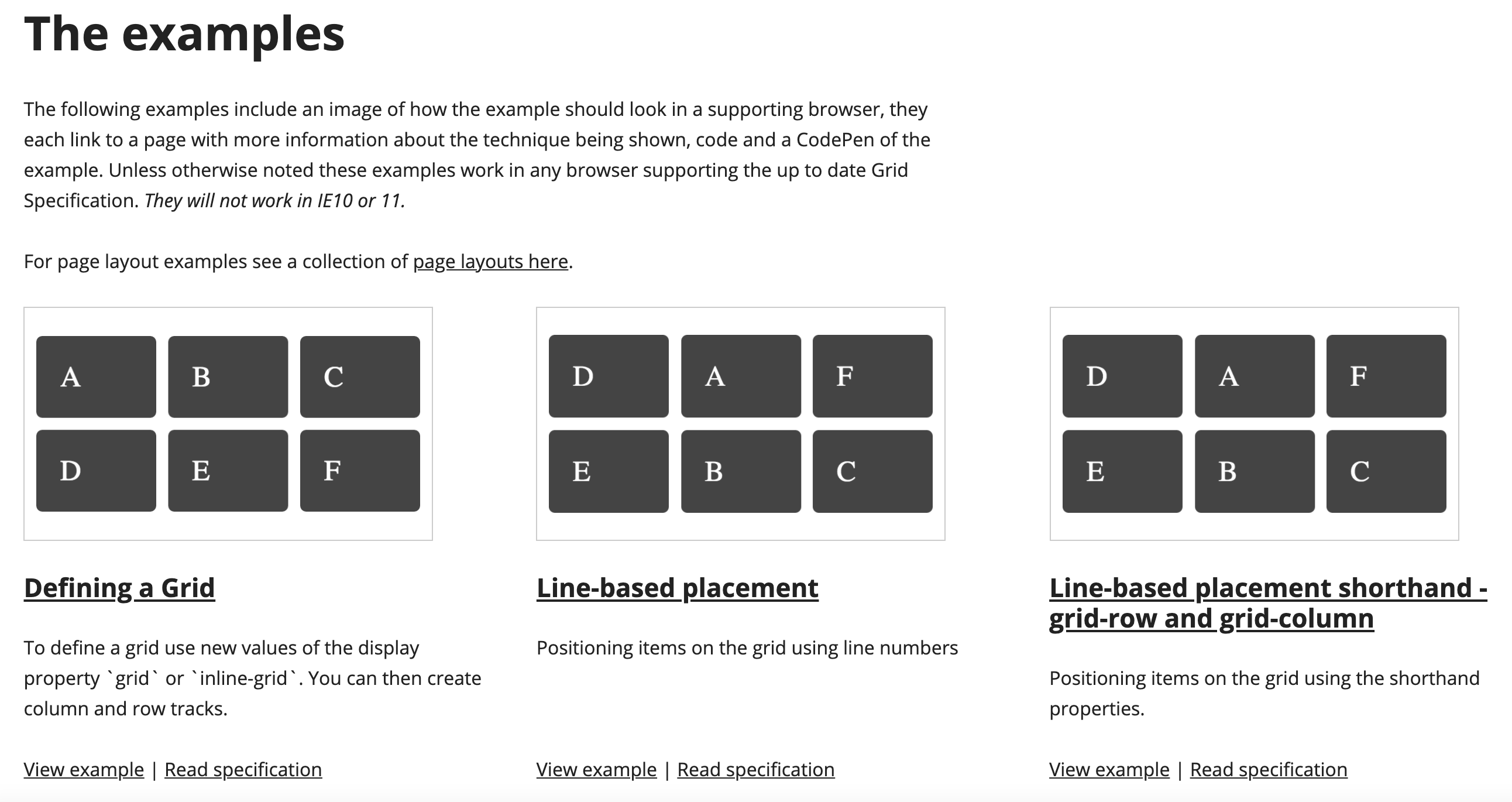
7). Grid By Example
An ultimate tool for creating a Grid Layout. Pretty much everything you need to know about Grid.

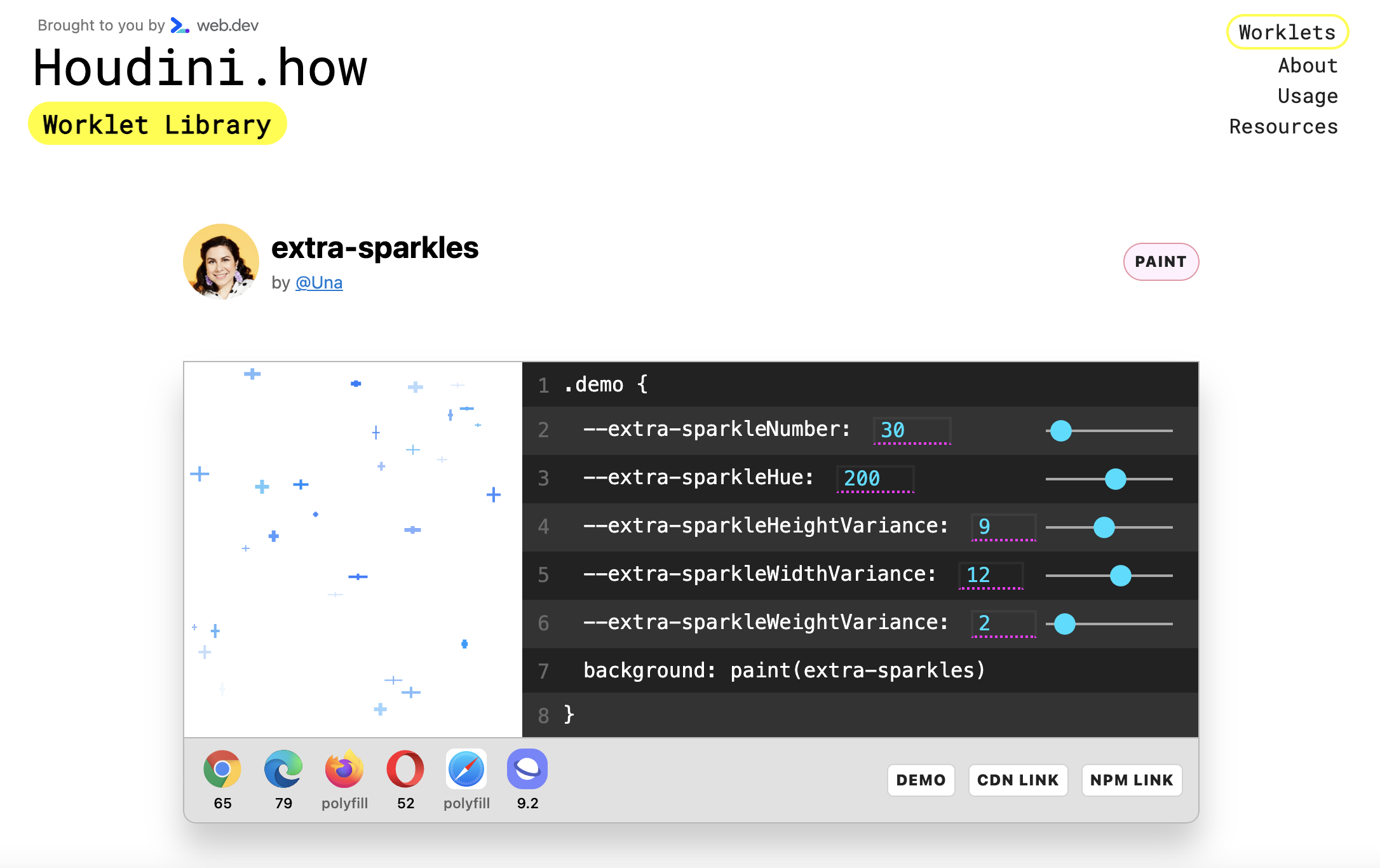
8). Houdini Worklet Library
The community-driven resource library of CSS Houdini worklets. The first time I heard about it from Una Kravets @ Chrome Dev Summit. Great place to dive deeper into learning Houdini.

9). Resumake
A very easy to use and completely free online tool for making a professional tech resume.

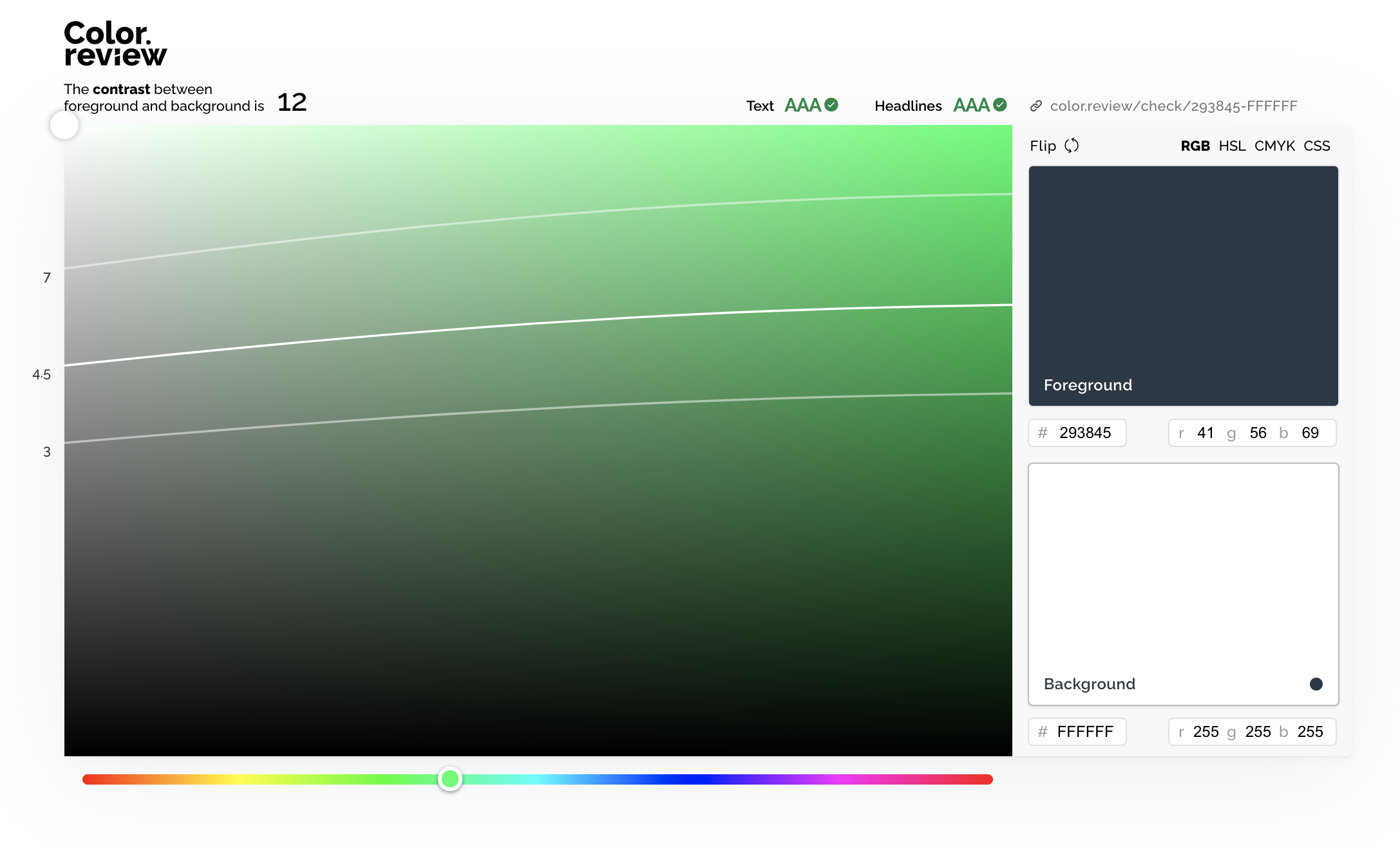
10). Color.review
A super useful tool for adjusting the color accessibility of your project.

11). Webdevscom
An open-source web developers community. An awesome collection of design resources, app ideas, developer portfolios, public APIs, youtube channels, etc.

12). Interviews.school
An interview preparation guide for software engineers.

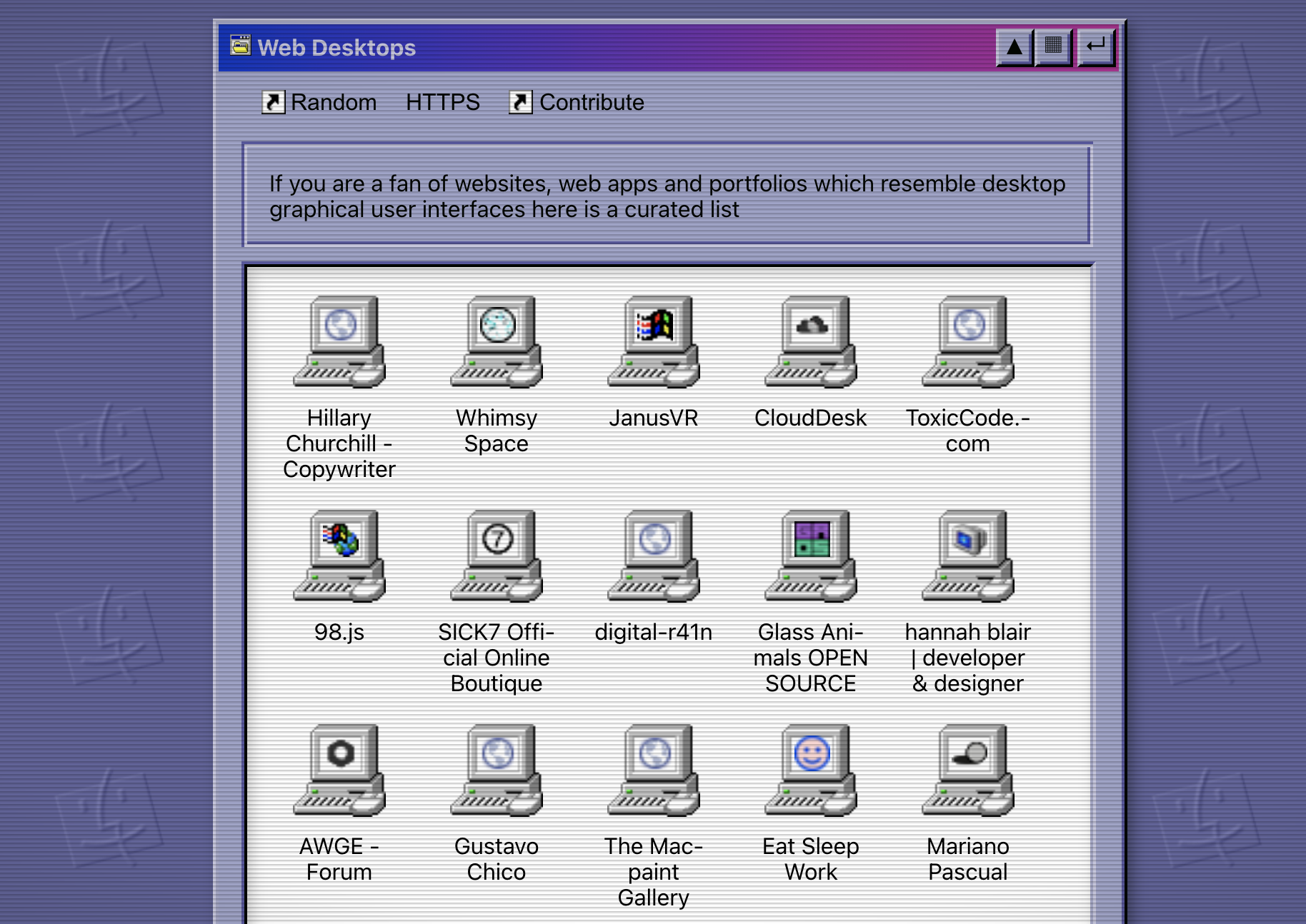
13). Web Desktops
A very funny and inspiring collection of websites that resemble desktop graphical user interfaces. A place to be spaced out.

https://simone.computer/#/webdesktops
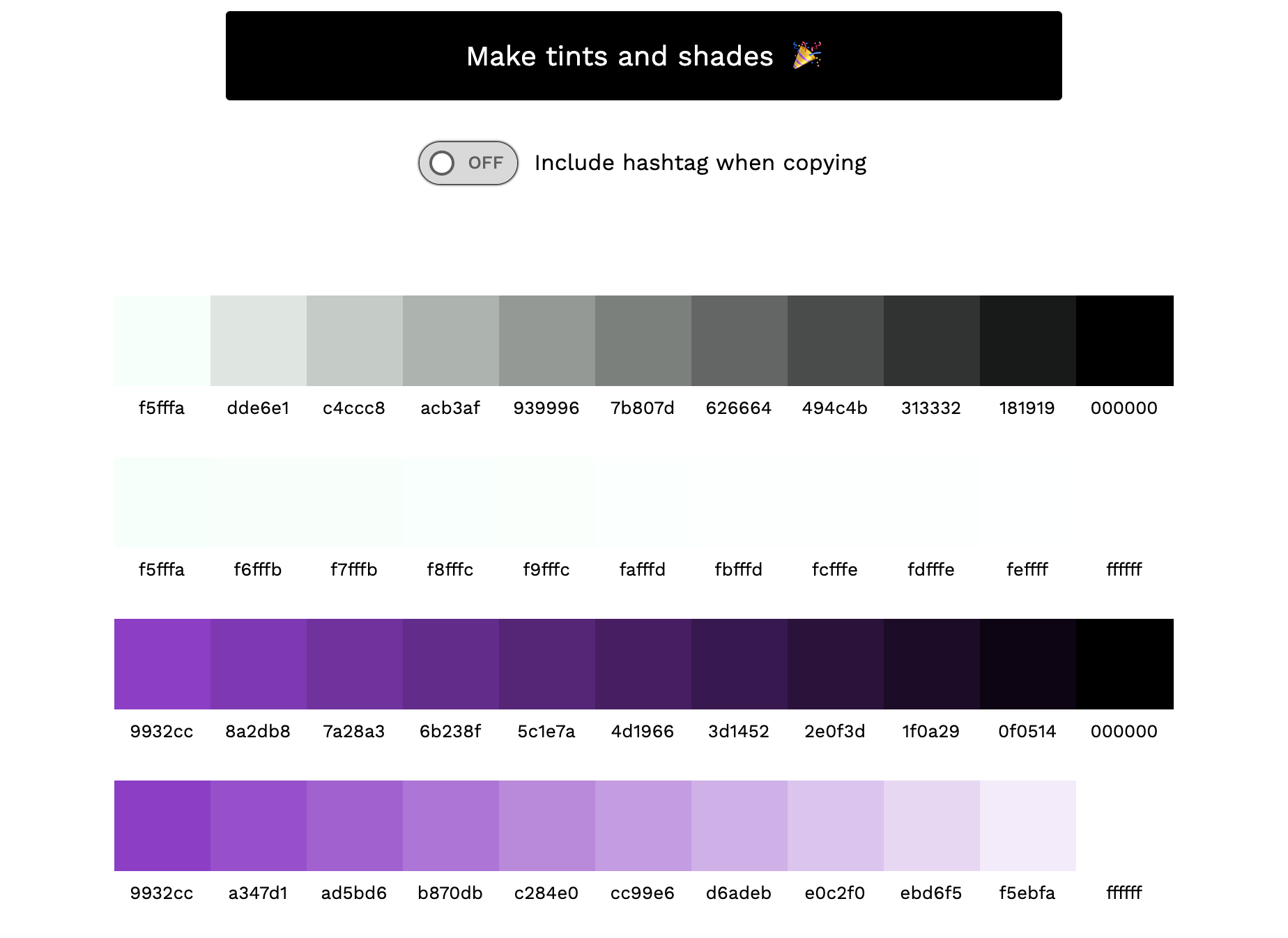
14). Tint & Shade Generator
A useful tool for producing tints and shades of a given hex color in 10% increments.

https://maketintsandshades.com/
15). Frontend Horse
A newsletter for frontend developers.

P.S. Please feel free to complete the list by replying to this post. Which web dev resources do you like best?
P.P.S. Also, please, reply if you would like me to continue with posts like this, or, otherwise, just tell me that it was pretty enough 🙂.
My Site
GitHub
Tags: tools, top, top15, webdev
← Back home