[22] Top 10 Must-Have Web Dev Tools – June 2021
It's been a month since the last post, so it means it's time to continue my blog post series - Top 10 Best Web Dev Tools. Every month I am trying to pick the most intriguing and handy instruments that, I believe, are must-haves for every web developer. This time there are:
1). Eleventy
Eleventy is a well-known and gaining momentum static site generator. I have recently moved my blog from WordPress to Eleventy, and it was the best decision to make in terms of performance and accessibility. Here is the latest Lighthouse score as confirmation of my words.

2). DrawKit
DrawKit is a superb resource for picking free illustrations and icons for your next project. I came across it when looking for illustrations for my last project and was pleasantly surprised by its quality.

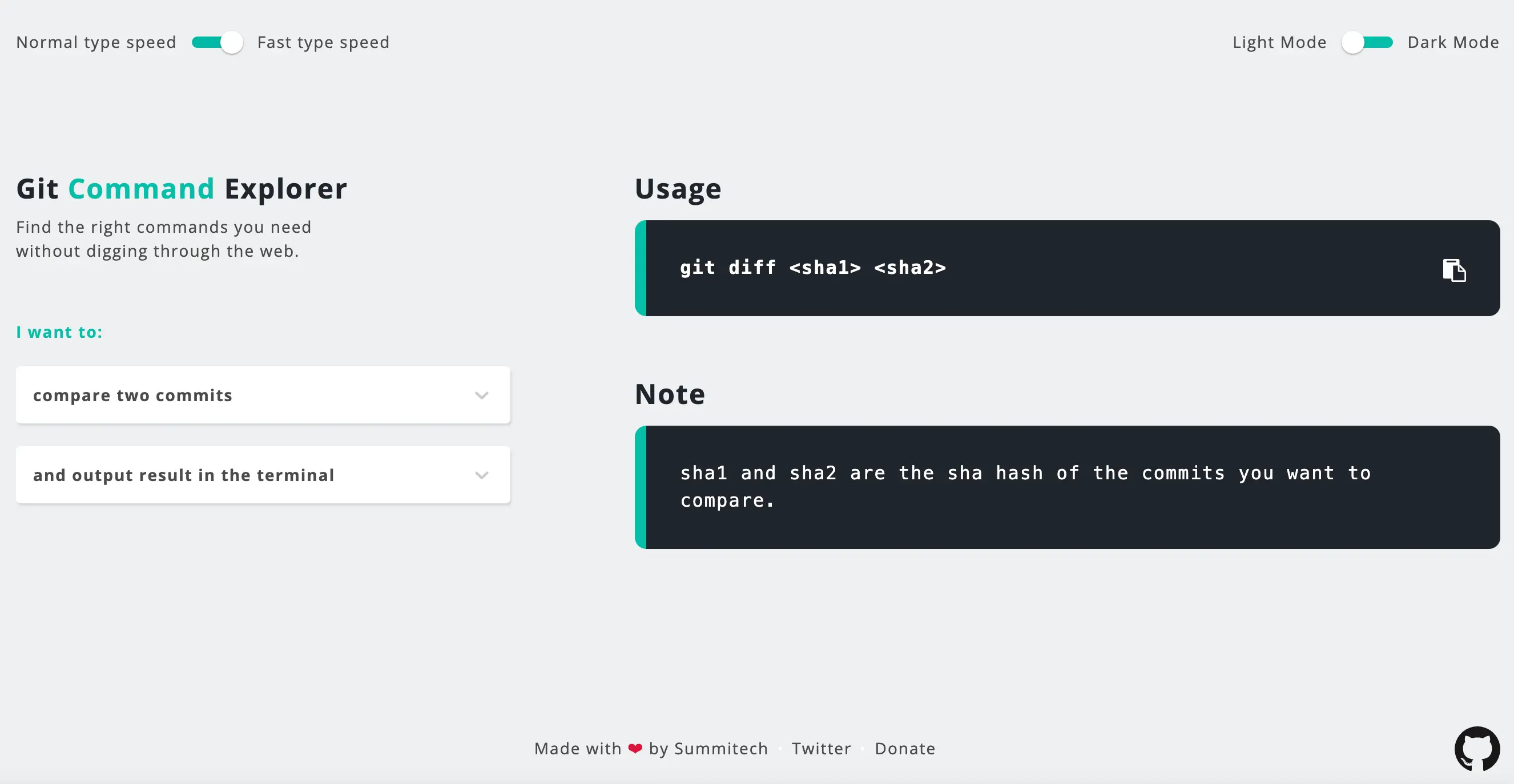
3). Git Command Explorer
Actually, Git Command Explorer could be an even more comprehensive and simple tool than the much more famous Oh Shit, Git!?! I mentioned in an earlier post last year.

4). favicon.io
Here I'd like to quote their official website: The only favicon generator you need for your next project.
![]()
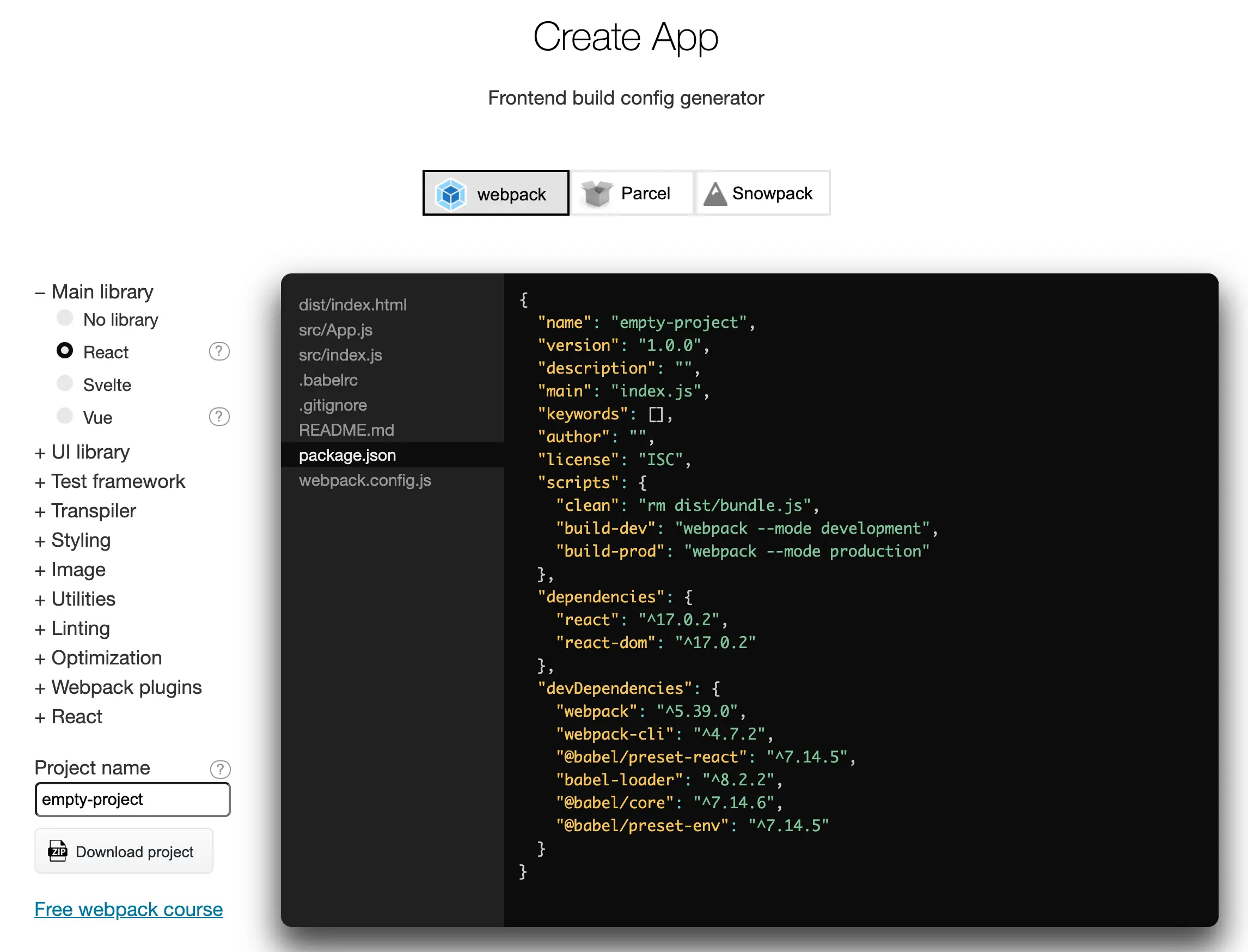
5). Create App
Create App is an alternative way of creating boilerplate for a modern web app. You can choose between React, Vue, Svelte or vanilla JS, and Webpack, Parcel, and Snowpack as well.

6). SVG PORN
Quality vector logos for every need. I was using them for a while on my website.

7). PIXEL ART TO CSS
As for that tool, I haven't found a particular application in practice, but it's just a very amusing project which I would like to share with you.
![]()
8). Devhints.io
Pretty useful author's selection of cheatsheets dealing with various topics, such as CSS, DevOps, JS, React, Rails, you name it.

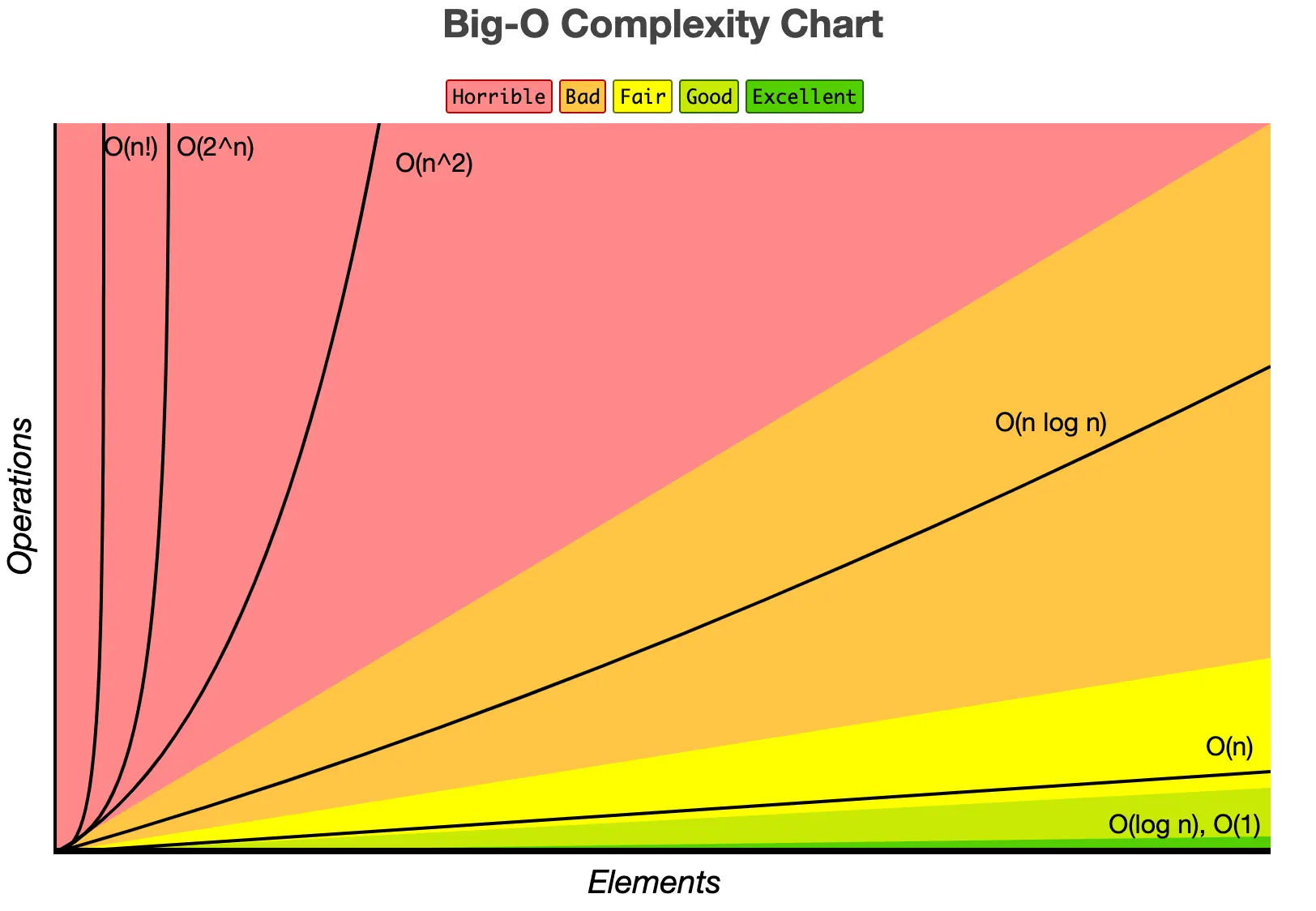
9). Big-O Cheat Sheet
This webpage visually covers space and time Big-O complexities of common algorithms used in Computer Science. Also available as a PDF.

https://www.bigocheatsheet.com/
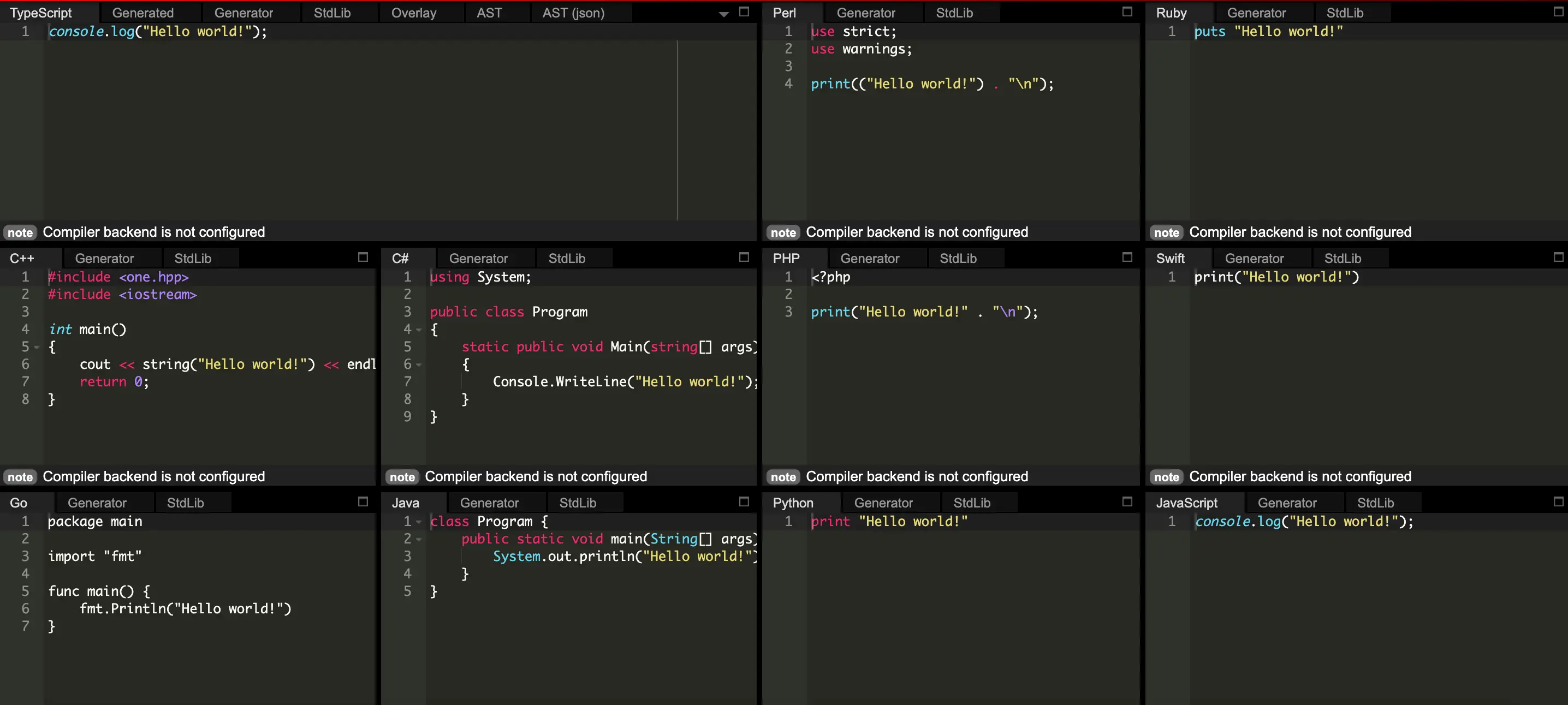
10). Onelang.io
Onelang is an impressive online IDE tool that allows you to transpile code from one language to another in seconds. At the moment, they have support for TypeScript, Perl, Ruby, C++, C#, PHP, Swift, Go, Java, Python, and JavaScript.

My Site
GitHub
Tags: tools, top, top10, webdev
← Back home