[27] Top 10 Must-Have Web Dev Tools – November 2021
For me, this November was very hectic in all aspects, so I managed to write this post only on the very last day of the month. Nevertheless, let me present you a brand new November 2021 edition of my blog post series - Top 10 Best Web Dev Tools. Every month I try to pick the most intriguing and handy instruments that, I believe, are must-haves for every web developer. This time there are:
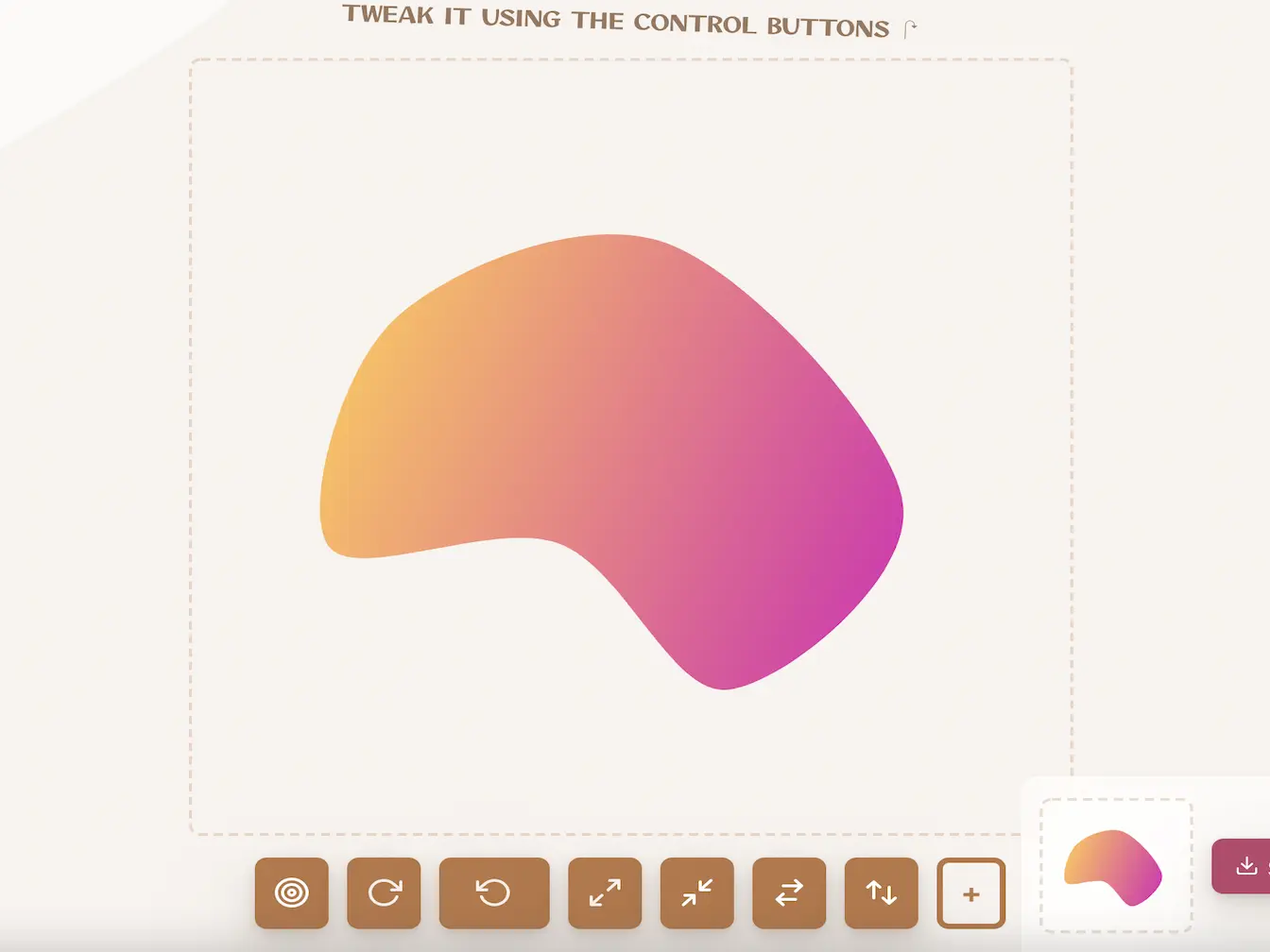
1). ssshape
An SVG blob/shape generator with a great UI and intuitive user experience.

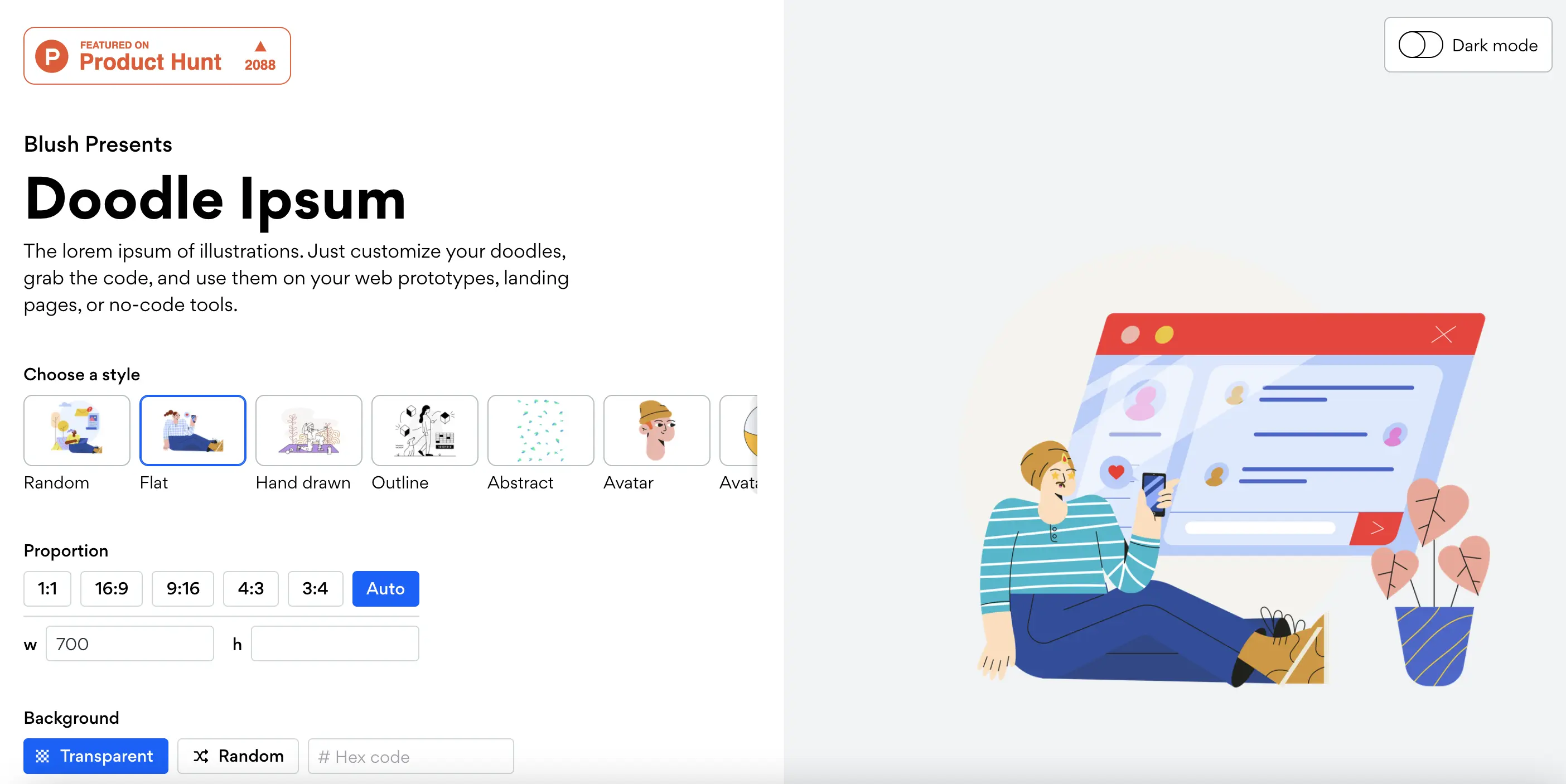
2). Doodle Ipsum
The lorem ipsum of illustrations. It gives you the possibility to customize your doodles, grab the code, and use it on your web prototypes, landing pages, etc.

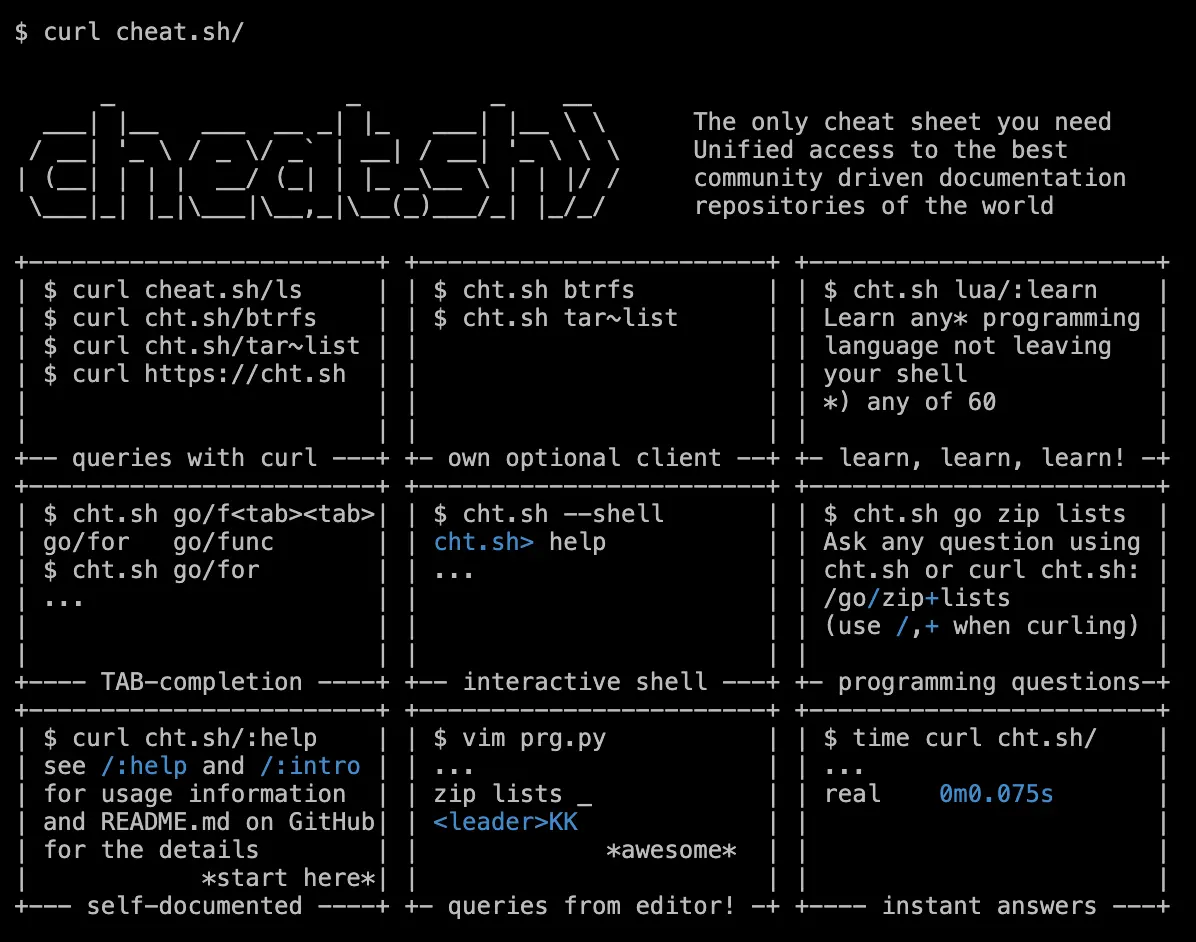
3). cht.sh
This tool is one of my latest findings from Frontend Masters course. A very useful terminal cheatsheet with a CLI interface.

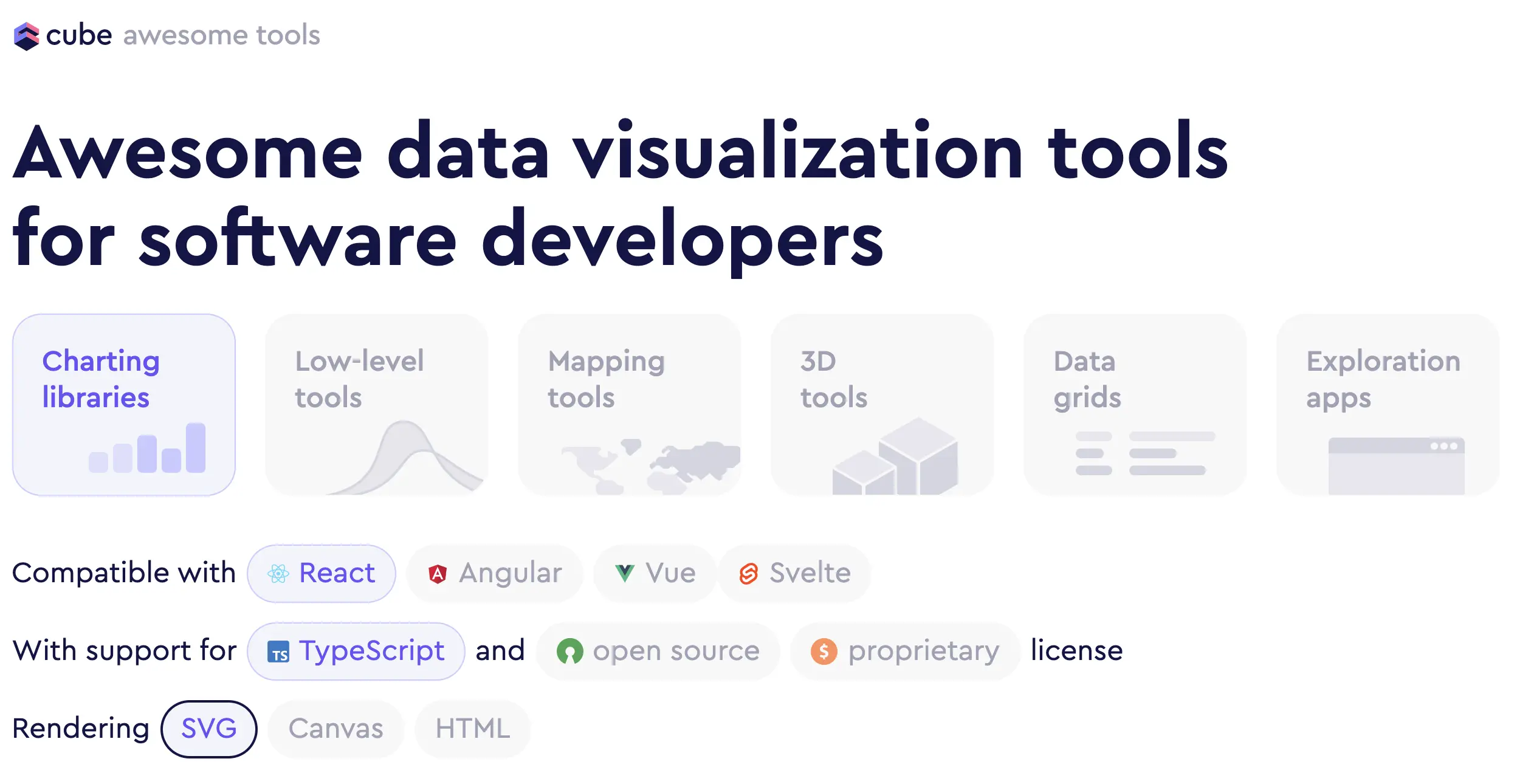
4). cube awesome tools
An awesome collection of data visualization tools for different occasions.

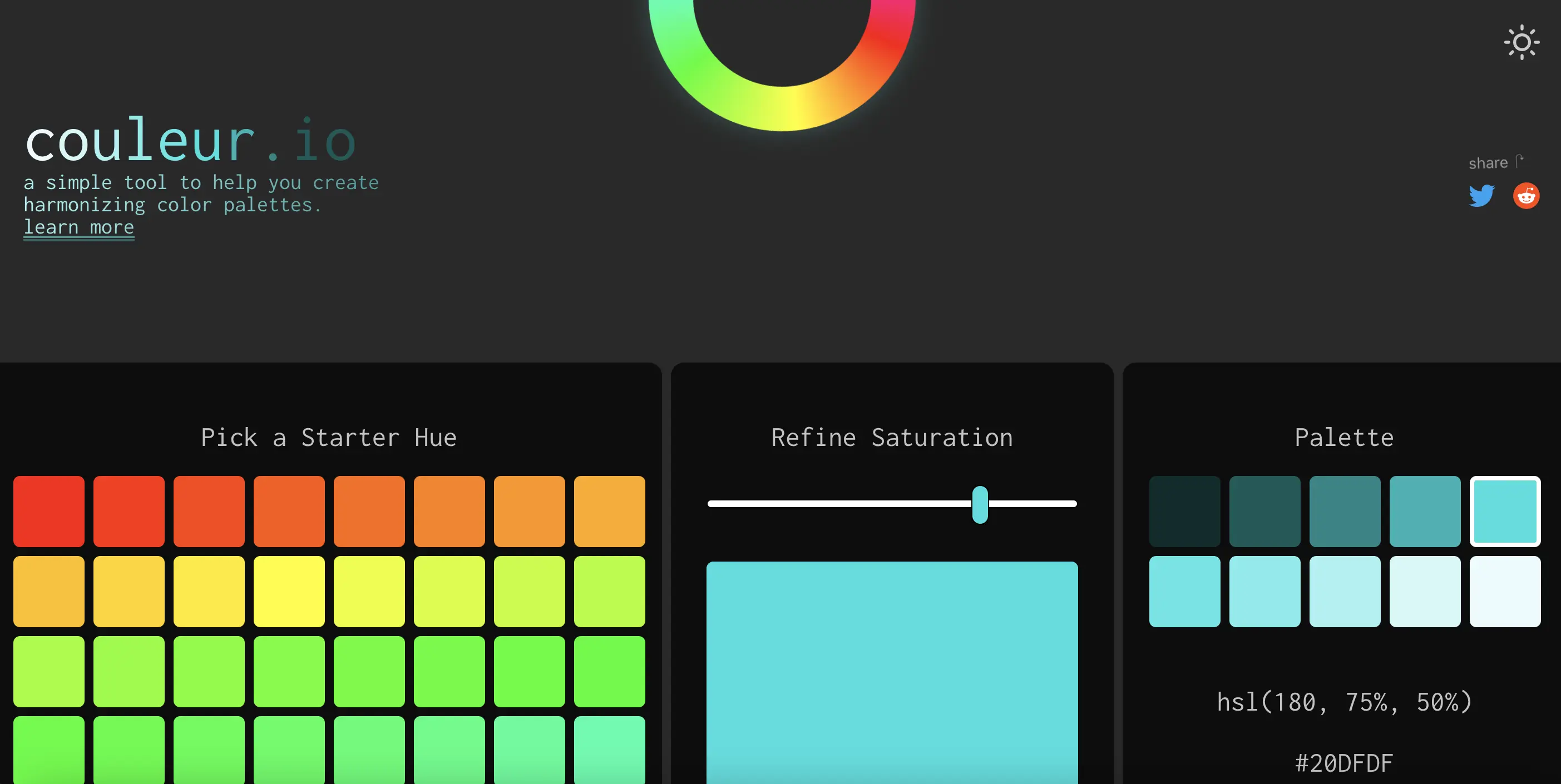
5). couleur
A simple tool to help you create harmonizing color palettes with HSL color values. You should also check an Accessible Palette tool from my last post.

6). UIUI
Collection of simple elements for UI development you can play around with.

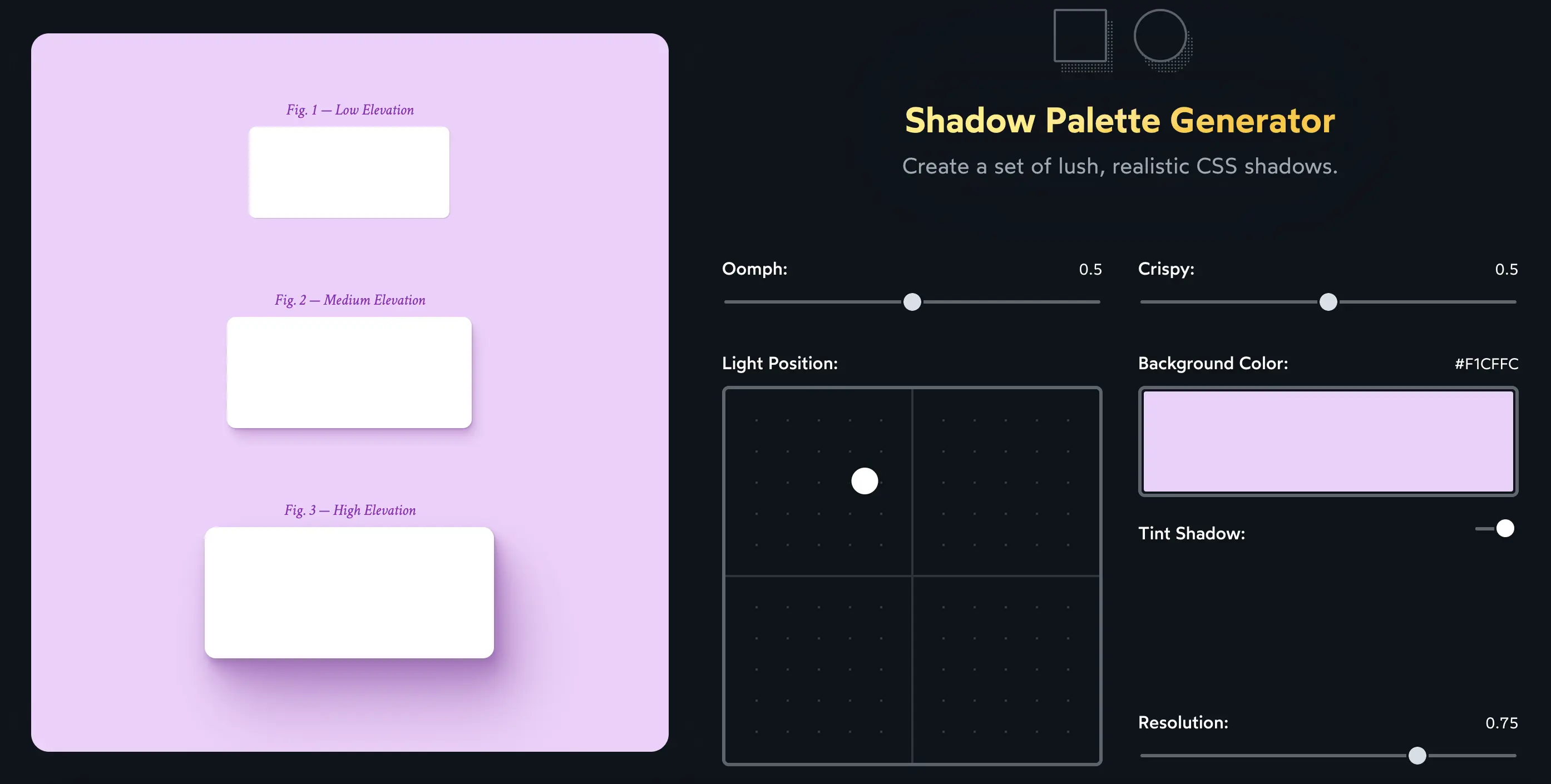
7). Shadow Palette Generator
Actually, this one should be number one on this list. An amazing shadow palette generator by Josh Comeau who is also a creator of CSS for JavaScript Developers course.

https://www.joshwcomeau.com/shadow-palette/
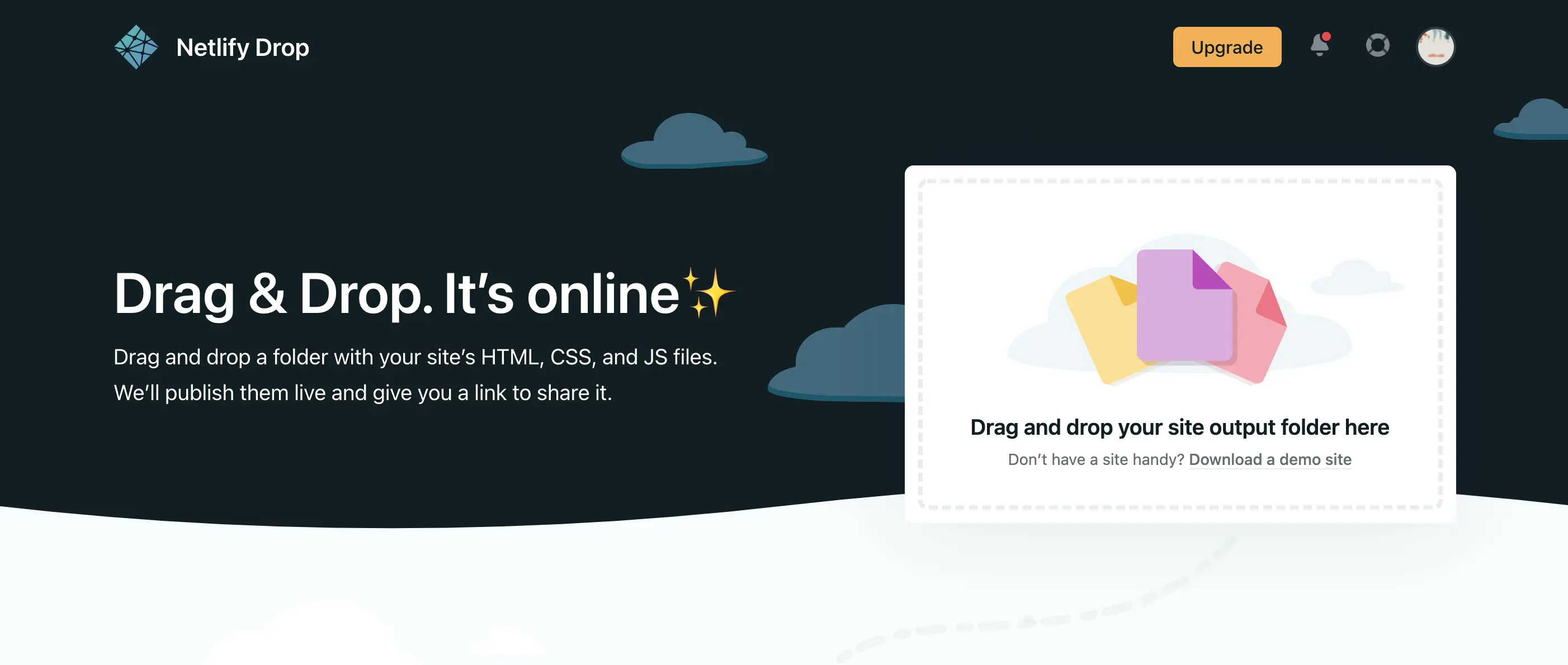
8). Netlify Drop
Drag and drop tool for deploying your website to Netlify. I do not really know, can it be more simple than this?

9). Bundle Scanner
An instrument to scan your bundle and identify all the NPM libraries included. Good addition to Bundlephobia.

10). Remix
A promising full-stack React-based framework focused on web fundamentals and modern UX. Now it's public and completely free.

My Site
GitHub
Tags: tools, top, top10, webdev
← Back home